1. Understanding User Behavior and Expectations
By carrying out in-depth user research and crafting comprehensive profiles, you can gain essential insights into your mobile app users' expectations. In fact, according to a study by the Norman Nielsen Group, user-centered design can increase conversion rates by up to 400%. By understanding their needs, preferences, and pain points - with 52% of users stating that a bad mobile experience made them less likely to engage with a company - you can design an interface that caters to their requirements.Moreover, studying user behavior can help you identify patterns and trends that can be used to optimize the app's UI/UX. By aligning your mobile app with user expectations, you can enhance usability and increase user satisfaction.2. Benefits of Adaptive Design in Mobile Apps
Seamless Adaptation: Adaptive design ensures the app's UI/UX adjusts smoothly to various screen sizes, resolutions, and orientations, accommodating the diverse range of devices in the market.Consistent User Experience: Whether accessed on a smartphone, tablet, or smartwatch, users experience a consistent and intuitive interface.Improved User Engagement: Users are less likely to abandon an app that offers a seamless experience across their devices.Enhanced Performance:- Optimizing UI/UX for different devices can reduce loading times and minimize crashes.
- Users expect high performance; a slow or glitchy app can deter them.
- Adaptive design boosts user retention and encourages positive reviews.
3. Key Principles of UI/UX in Mobile App Development
 When it comes to UI/UX design, there are several key principles that can guide you toward creating an exceptional mobile app experience. These principles include:
When it comes to UI/UX design, there are several key principles that can guide you toward creating an exceptional mobile app experience. These principles include:1. Simplicity and Minimalism
If your app looks too busy, users might get confused. Keep your design simple and clean. This helps users find their way around easily. Use simple words, reduce extra visuals, and focus on the main features.2. Consistency
Consistency is key to a seamless user experience. Ensure that your app's design elements, such as colors, typography, and icons, remain consistent throughout the entire app. This not only helps users navigate the app more easily but also enhances brand recognition and trust.3. Intuitive Navigation
Effortless navigation is crucial for a positive user experience. Design your app's navigation in a way that is intuitive and familiar to users. Use recognizable icons, clear labels, and logical hierarchies to guide users through your app's content and features.4. Visual Hierarchy
Visual hierarchy refers to the arrangement and emphasis of design elements. By establishing a clear visual hierarchy, you can guide users' attention and help them understand the relative importance of different elements. Use size, color, and placement to highlight important information and create a visually pleasing interface.5. Feedback and Responsiveness
Providing feedback and responsiveness is essential for user engagement. Ensure that your app responds promptly to user interactions and provides clear feedback, such as animations or notifications. This helps users feel in control and reassures them that their actions are having an effect.4. Best Practices for Creating a User-Friendly Mobile App Interface
 To create a user-friendly mobile app interface, it is essential to follow best practices that have been proven to enhance UI/UX. Here are some best practices to consider:
To create a user-friendly mobile app interface, it is essential to follow best practices that have been proven to enhance UI/UX. Here are some best practices to consider:1. Prioritize Content
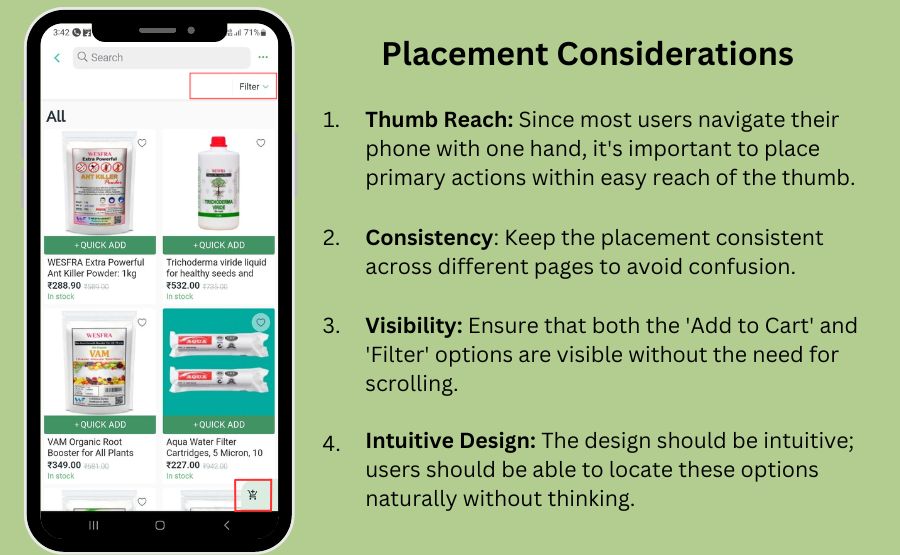
Place the most relevant and important content prominently on your app's interface. Users should be able to access essential information without unnecessary scrolling or searching.2. Optimize for Touch
Since most mobile devices rely on touchscreens, it is crucial to optimize your app for touch interactions. Design buttons and interactive elements with sufficient size and spacing to avoid accidental taps.3. Use Visual Cues
Visual cues, such as animations, tooltips, and progress indicators, can guide users and provide them with valuable feedback. Use them strategically to enhance the user's understanding of the app's functionality.4. Test with Real Users
Conduct usability testing with real users to identify areas for improvement. Gather feedback and iterate on your design based on user insights. This will help you uncover usability issues and make informed design decisions.5. Stay Updated with Design Trends
UI/UX design trends are constantly evolving. Stay updated with the latest design trends to ensure that your app feels modern and relevant. However, remember to balance trends with usability and not sacrifice functionality for aesthetics.At Askan Technologies, after implementing these practices in mobile apps for our clients, they reported that users felt extremely satisfied with the improved navigation, touch optimization, and prioritized content. This led to increased traffic and higher conversion rates. For an example of a mobile app we've developed, check out the Ulamart app here: https://play.google.com/store/apps/details?id=com.askantech.ulamart.5. Testing and Optimizing UI/UX for Mobile Apps
Usability Testing:
Usability testing involves observing real users as they interact with your app. By analyzing their actions, feedback, and frustrations, you can identify areas for improvement and make data-driven design decisions.A/B Testing:
A/B testing allows you to compare different versions of your app's UI/UX and determine which performs better in terms of user engagement and satisfaction.Heatmaps:
Heatmaps provide visual representations of user interactions, allowing you to identify areas of interest, navigation patterns, and potential usability issues.6. Tools and Resources for Implementing Adaptive Design in Mobile App Development
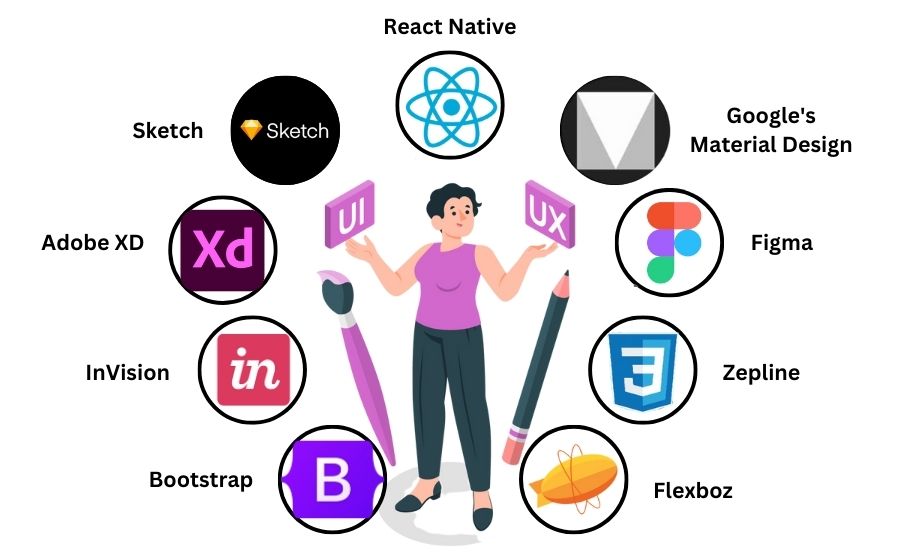
 Implementing adaptive design in mobile app development requires the use of appropriate tools and resources. Here are some popular tools that can assist you in creating adaptive UI/UX:
Implementing adaptive design in mobile app development requires the use of appropriate tools and resources. Here are some popular tools that can assist you in creating adaptive UI/UX:






Adaptive Design: The Importance of UI/UX in Mobile App Development
Did you know that the average person uses nine apps daily? While functionality is crucial,...
Share this link via
Or copy link